آموزش دیجیتال
آموزش دیجیتال مارکتینگ را می توانید در اینجا یاد بگیریدآموزش دیجیتال
آموزش دیجیتال مارکتینگ را می توانید در اینجا یاد بگیریدچندتا از بهترین افزونه های امنیتی وردپرس
اموزش افزونه المنتور قابلیت طراحی صفحات ووکامرس مانند محصول، فروشگاه یا آرشیو دسته بندی ها را دارد. ولی مشکلی که هست، بخش های دیگر ووکامرس مانند صفحه سبد خرید، تسویه حساب، حساب کاری و … را ندارد.
در آموزش های قبلی نحوه طراحی حساب کاربری را با آموزش های زیر می توانید انجا دهید:
در این آموزش نحوه طراحی صفحه سبد خرید را توسط افزونه المنتور کار می کنیم. برای ادامه آموزش نیاز به افزونه های زیر داریم:
آموزش طراحی صفحه سبد خرید با المنتور و افزونه Jet Woo Builder
ایجاد قالب سبد خرید
بعد از اینکه افزونه های مورد نیاز آموزش المنتور را نصب کردید، از پیشخوان وردپرس تب JetPlugins را زده و گزینه قالب های جت وو را انتخاب کنید.
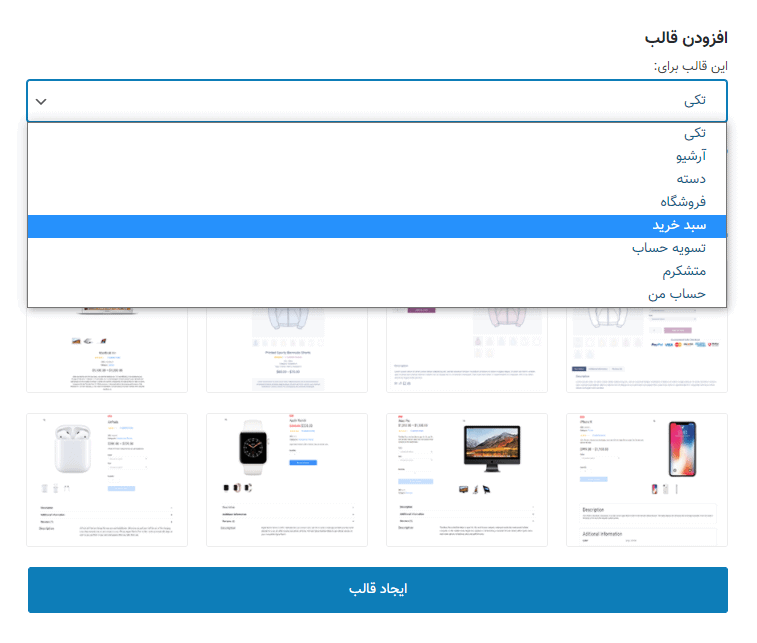
در بالای صفحه گزینه افزودن قالب جدید را بزنید و در پنجره باز شده، در بین لیست گزینه سبد خرید را انتخاب کنید.

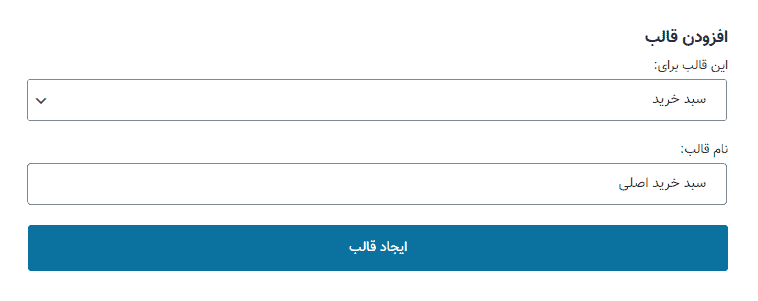
بعد از انتخاب، یک نام برای قابل قرار داده و دکمه ایجاد قالب را بزنید.

طراحی قالب سبد در المنتور
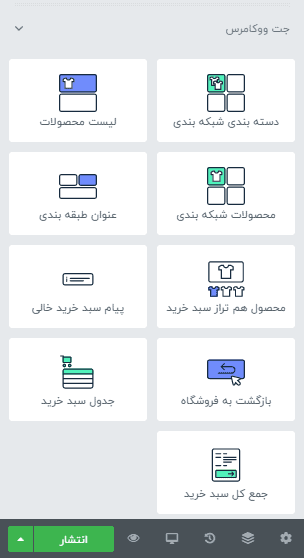
در صفحه المنتور، از بخش ابزارک ها به انتهای لیست رفته و ویجت های در دسترس افزونه Jet Woo Builder که مخصوص طراحی سبد خرید است را مشاهده می کنید:

معرفی ویجت ها
دسته بندی شبکه بندی: با استفاده از این ویجت، می توانید دسته بندی محصولات را در سبد خرید نشان دهید.
لیست محصولات: با استفاده از ویجت لیست محصولات، می توانید محصولات دلخواه با دسته بندی و کوئری های مختلف را نمایش دهید.
محصولات شبکه بندی: با استفاده از این ویجت، محصولات را به صورت شبکه ای در سبد خرید نشان دهید.
عنوان طبقه بندی: این ویجت طبقه بندی های مختلف مانند دسته بندی یا برچسب های محصول را به صورت شبکه ای یا کاشی به همراه تصویر و توضیحات نمایش می دهد.
محصول هم تراز: با استفاده از این ویجت محصولات Cross Sell را در سبد خرید نمایش دهید.
پیام سبد خرید خالی: این ویجت مخصوص قالب سبد خرید خالی بوده و زمانی که کاربر محصولی در سبد نداشته باشد نمایش میدهد.
بازگشت به فروشگاه: این ویجت دکمه مخصوص بازگشت به فروشگاه می باشد.
جدول سبد خرید: جدول اصلی و توضیحات محصول ثبت شده در سبد خرید را با استفاده از این ویجت می توانید نمایش دهید.
جمع کل سبد خرید: نمایش جدول جمع کل سبد خرید
برای طراحی صفحه سبد خرید، کافیست هر کدام از این ویجت ها را در صفحه قرار داده و ظاهر سبد خرید را ایجاد کنید. هر کدام از ویجت ها دارای گزینه های زیادی برای سفارشی سازی می باشند.

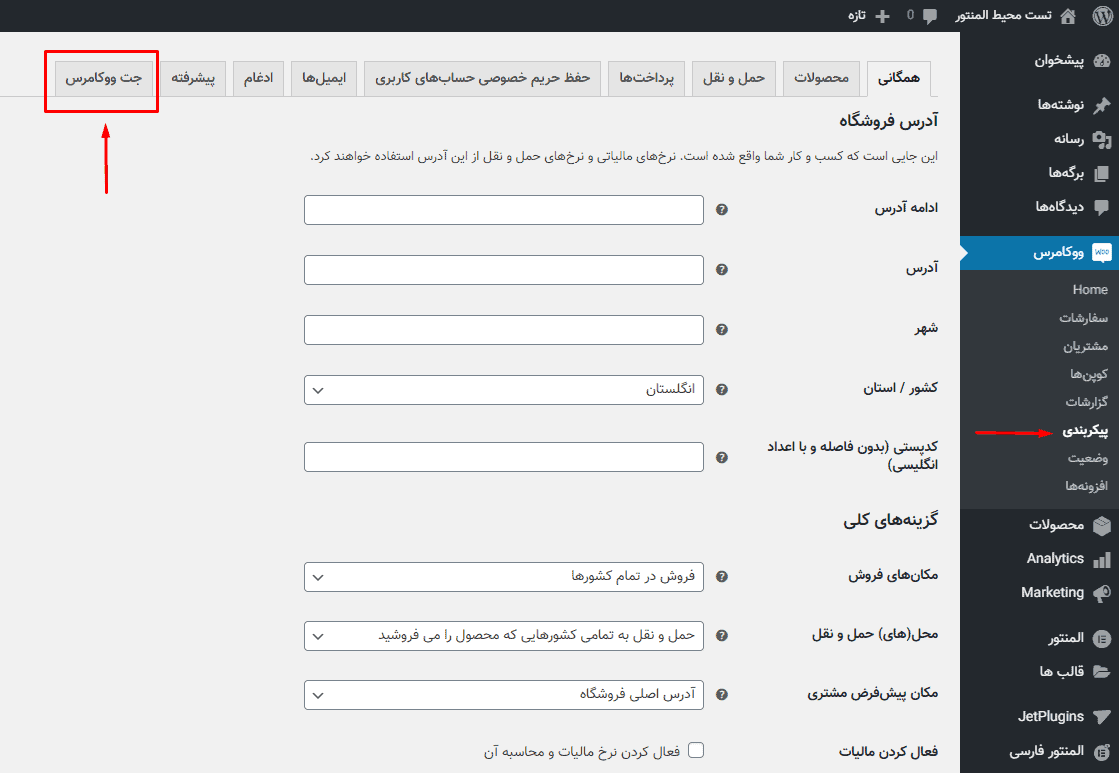
بعد از طراحی سبد خرید، صفحه را منتشر کرده و به پیشخوان وردپرس برید. تب ووکامرس را زده و گزینه پیکربندی را انتخاب کنید. در صفحه باز شده، تب آخر یعنی جت ووکامرس را بزنید.

در اینحا می توایند قالب های طراحی شده توسط افزونه Jet Woo Builder را به عنوان قالب اصلی بخش های ووکامرس انتخاب کنید.
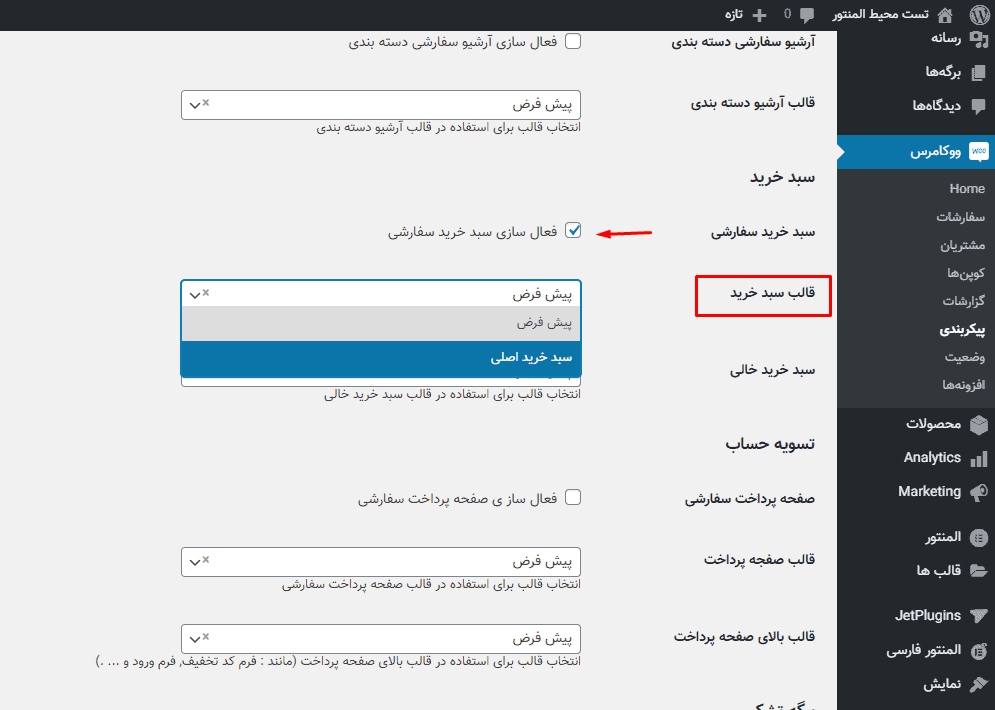
کمی به پایین اسکرول کنید تا قابل سبد خرید را مشاهده کنید.

ابتدا گزینه فعال سازی سبد خرید سفارشی را روشن کنید. سپس در مقابل قالب سبد خرید، قالبی که در بالا طراحی کردید را انتخاب و ذخیره کنید.
تعیین سبد خرید در ووکامرس
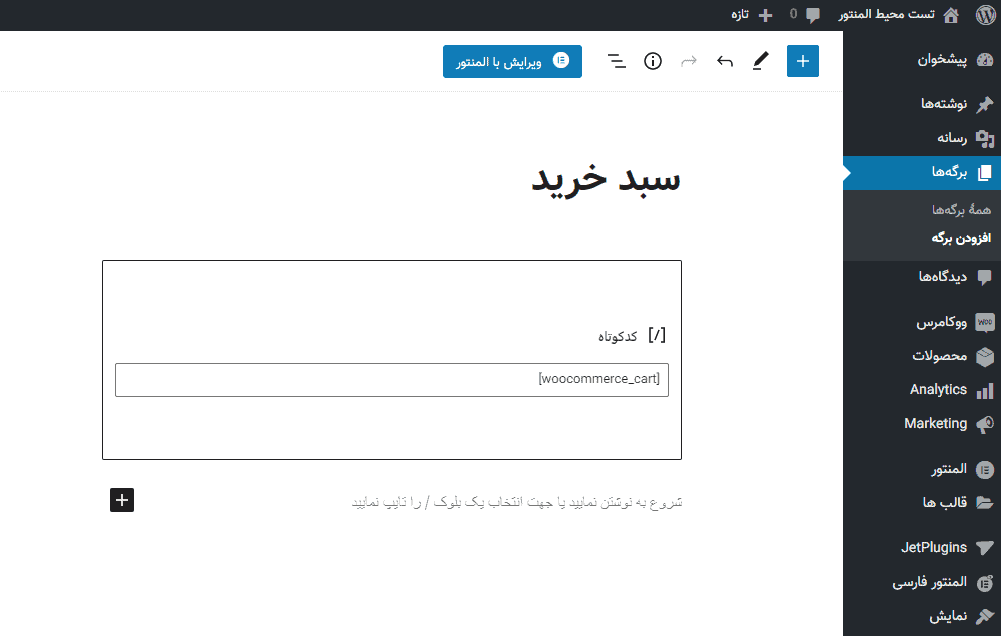
به بخش برگه ها در پیشخوان وردپرس رفته و یک برگه با نام سبد خرید ایجاد کنید. سپس شورت کد سبد خرید ووکامرس یعنی [woocommerce_cart] را در صفحه قرار دهید.
توجه کنید: این صفحه با استفاده از ویرایشگر ساده وردپرس اضافه شده و نباید دکمه ویرایش با افزونه المنتور زده شود.

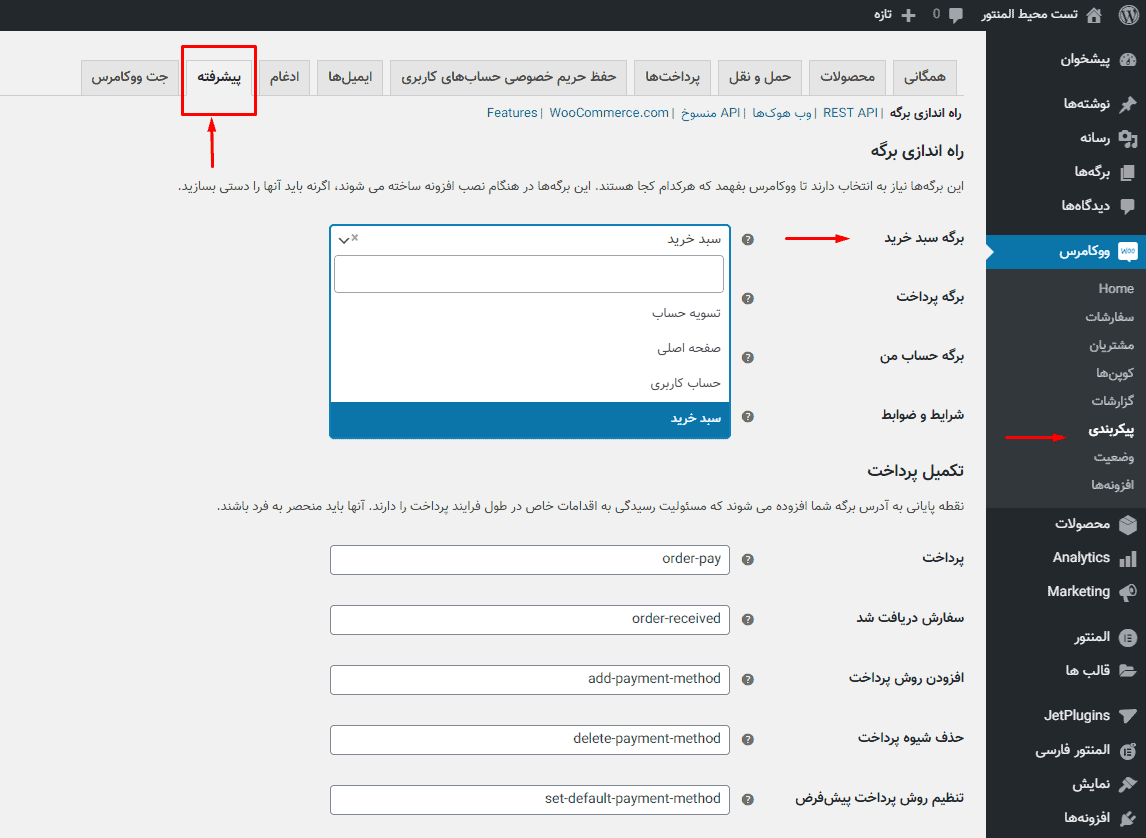
مجدد به بخش پیکربندی ووکامرس رفته و در تب پیشرفته برگه سبد خرید را برای ووکامرس تعریف کنید. حالا صفحه را ذخیره کنید.

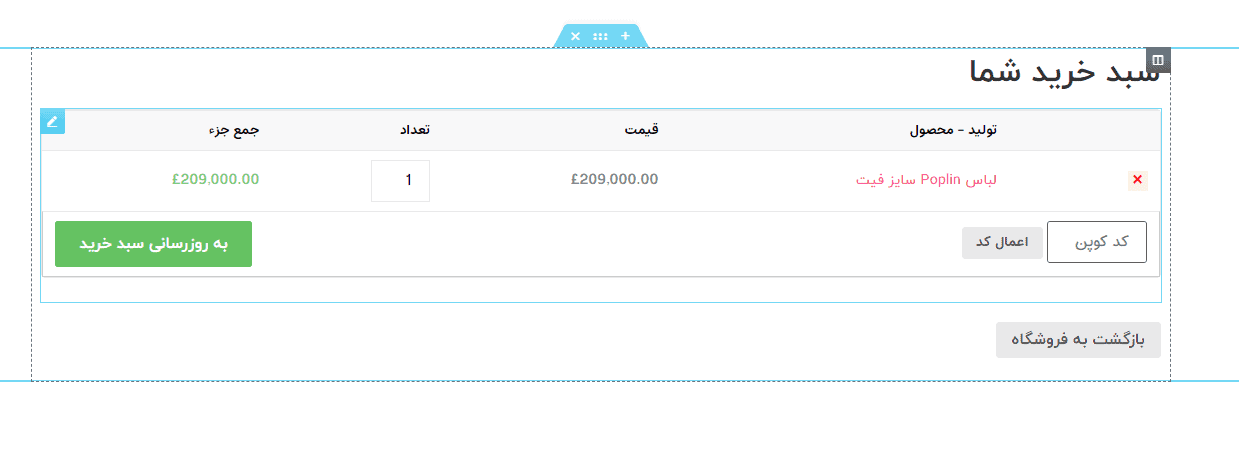
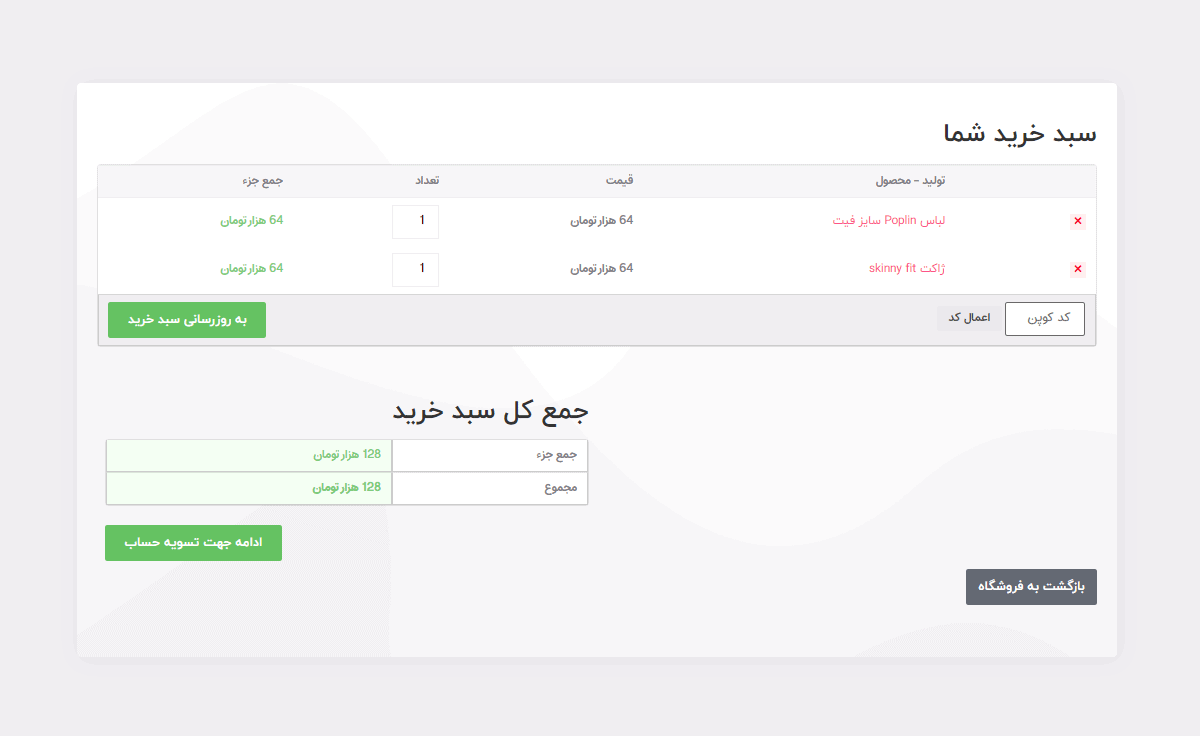
حالا اگر محصولی به سبد خرید اضافه شود، به صفحه ای که با المنتور طراحی کردید منتقل می شود:

دانلود فایل های اجرایی
طبق روان گذشته، تمامی فایل های طراحی شده در آموزش افزونه ELEMENTOR را از طریق لینک زیر دانلود کرده و با استفاده از درون سایت خود درج کنید.
امیدوارم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در نحوه اجرای سبد خرید توسط افزونه Jet Woo Builder دارید از طریق بخش نظرات مطرح کنید.
سلام مرسی بابت مقاله مفیدتون در این وبلاگ




خواهش میکنم موفق باشید