Топ-7 конструкторов карточек для маркетплейсов: обзор + советы по созданию инфографики

Чтобы продавать, надо показывать товар лицом, особенно в электронной коммерции. Мы собрали и проверили 7 классных онлайн-редакторов для создания карточек товаров для маркетплейсов. Вам осталось только выбрать тот редактор, который вам больше по душе, и начать готовить свои карточки.
Особенности инфографики для маркетплейсов
В основном в статье мы будем говорить о создании инфографики, так как это более трудозатратно и требует большей подготовки, чем создание других иллюстрации для карточек. Но все они готовятся по аналогичному сценарию.
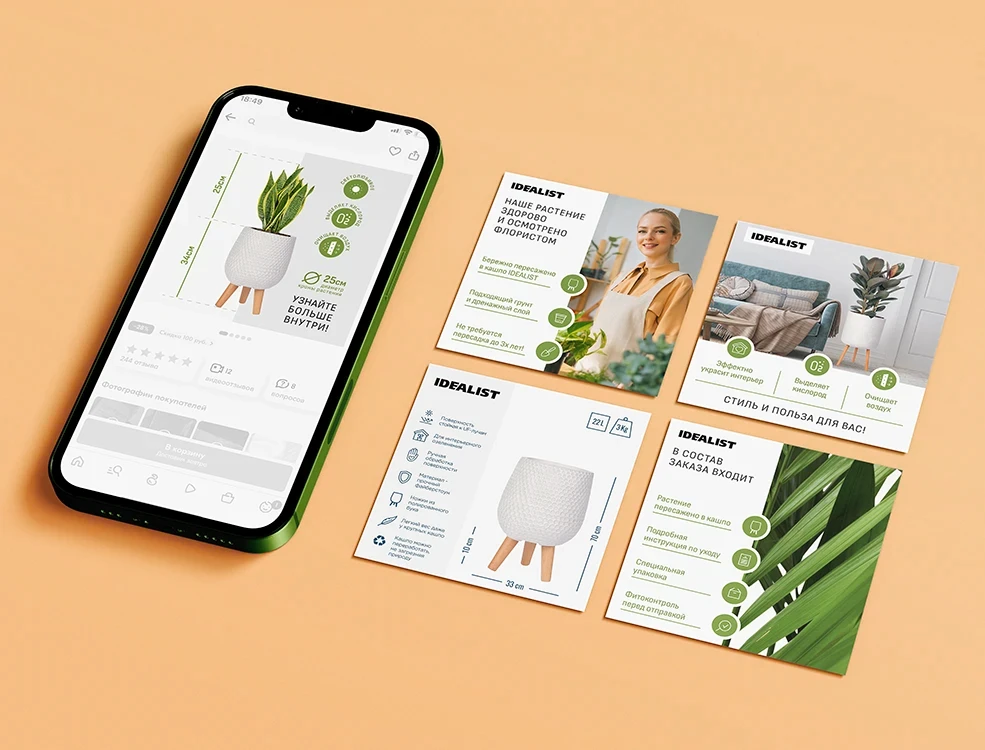
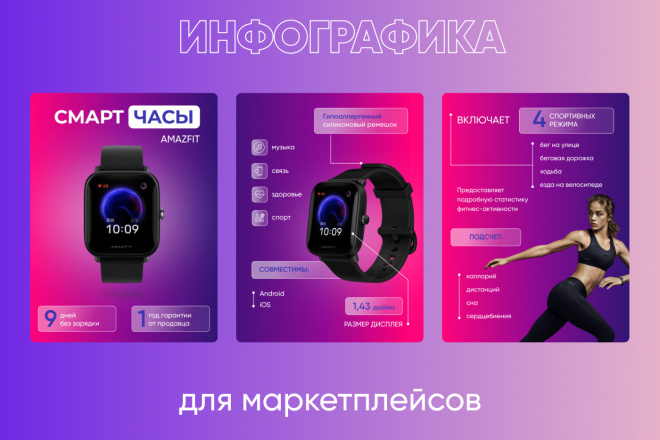
Инфографика для маркетплейсов – это изображение продукта с кратким описанием его характеристик, которые могут заинтересовать целевую аудиторию. Для покупателя достаточно одного взгляда на инфографику и пары секунд, чтобы сформировать представление о предложении.
Инфографика объединяет графические элементы, текст и данные, создавая наглядные и легко воспринимаемые образы, которые помогают пользователю лучше понять и запомнить информацию о продукте, его характеристиках, преимуществах и статистических данных.
Что показать в инфографике
Инфографика помогает визуально представить основные преимущества товара, существенные детали и пользу, которую получит покупатель. С ее помощью можно рассказать историю о бренде, подчеркнуть его уникальность и ценности, создать эмоциональную связь с целевой аудиторией.
На инфографике можно и нужно показывать следующую информацию:
- Преимущества товара. Визуализировать основные преимущества товара с помощью иллюстраций. Показать качество, долговечность и инновационные особенности товара.
- Выгода покупателя. Проиллюстрировать, какую выгоду получает покупатель при приобретении товара. Если товар помогает экономить деньги, время или улучшает качество жизни, это можно показать в инфографике.
- Важные детали. Выделить и визуализировать важные детали товара, которые могут быть решающими для покупателя. Дизайн, функциональные особенности и ключевые компоненты.
- Состав. Показать, из чего состоит товар. Если это пищевой продукт, инфографика может показать составляющие и их пользу для здоровья.
- Технические характеристики. Визуализировать размеры, вес, мощность, емкость и другие параметры. Это поможет покупателю сравнить товар с другими аналогичными продуктами лучше понять его отличия.
- Эффект от использования. Показать, какие положительные изменения или результаты может достичь покупатель при использовании товара. Если товар улучшает здоровье или повышает производительность, покажите эти эффекты.
- Способы применения. Показать различные способы использования товара или сферы, где он может быть применен. Если товар является многофункциональным или имеет разные режимы работы, в инфографике можно показать эти варианты применения.
- Гарантия и сервисное обслуживание. Показать информацию о гарантии и условиях сервисного обслуживания: длительность гарантии, опции сервиса и контактные данные для получения поддержки.
- Инструкции по использованию. Визуализируйте инструкцию по использованию товара. Это полезно, особенно если товар имеет сложные функции или требует определенной настройки.
Как правильно сделать инфографику

Правильная инфографика привлекает внимание целевой аудитории, вдохновляет покупателей выбрать ваш товар и способствует увеличению продаж.
Не только информативная, но и эстетически привлекательная инфографика может создать положительное впечатление и вызвать доверие у потенциальных клиентов.
Для создания эффективной инфографики, следуйте следующим рекомендациям:
- Составьте структуру. Разбейте информацию на логические блоки и определите последовательность, в которой они будут представлены. Рассмотрите, какие ключевые точки или данные вы хотите выделить и какую иллюстрацию или графику можно использовать для визуализации.
- Используйте качественные картинки. Качественные фотографии продукта – основа инфографики. Если товар на фото выглядит непрезентабельно или изображения нечеткие, то даже самые хорошо проработанные элементы инфографики не смогут исправить эту проблему.
- Используйте простой и понятный дизайн. Инфографика должна быть понятной и легко воспринимаемой. Избегайте перегруженности информацией. Покупателям будет сложно разбираться в большом количестве текстов и символов.
- Подбирайте цветовую палитру и разборчивые шрифты. Придерживайтесь единого стиля при оформлении изображений. Инфографика, выполненная в соответствии с корпоративным стилем, будет выглядеть аккуратно и привлечет больше внимания покупателей.
- Покажите полезную информацию для покупателя. Чтобы определить содержание инфографики, проанализируйте карточки конкурентов и изучите отзывы – чтобы понять, какую информацию следует представить. Проанализируйте предложения других поставщиков, какие характеристики и преимущества товаров они подчеркивают.
- Покажите в инфографике ответы на наиболее частые вопросы. На основе отзывов и вопросов покупателей к вашим товарам и к товарам конкурентов.
- Выберите размер и формат. Учитывайте требования маркетплейсов к изображениям. Убедитесь, что размер и формат инфографики подходят для выбранного маркетплейса.
- Проверьте и отредактируйте. После создания убедитесь, что информация точная и ясная, нет лишних деталей или элементов, которые не подходят для этой инфографики. Также обратите внимание на композицию, цветовую гармонию и визуальную структуру.
Сервисы для создания карточек маркетплейсов
Создавать инфографику помогают самые разные программы и конструкторы карточек товаров для маркетплейсов. Они разные по функционалу, стоимости, количеству и качеству шаблонов. Мы собрали 7 достойных онлайн-редакторов, выбирайте 👇
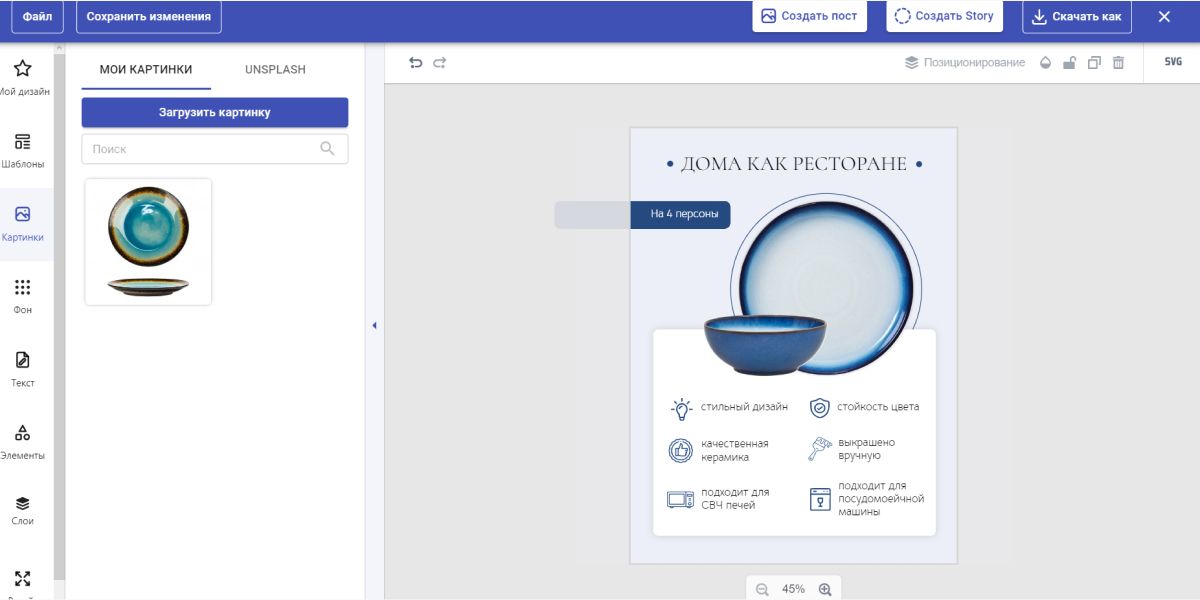
Холст
Бесплатный графический редактор для карточек маркетплейсов. С его помощью пользователи могут создавать стильные дизайны всего за несколько минут без сторонних сервисов.
У «Холста» удобное меню и множество опций, которые упрощают создание карточек. Пользователи могут сохранять свои дизайны в виде макетов для повторного использования в будущем.
Все созданные в «Холсте» дизайны можно скачать в форматах JPG, PNG и JSON.
В редакторе огромная коллекция шаблонов, все элементы которых можно двигать и менять. Так легко и быстро готовить карточки для своего магазина, просто перемещая элементы и добавляя фото товаров.

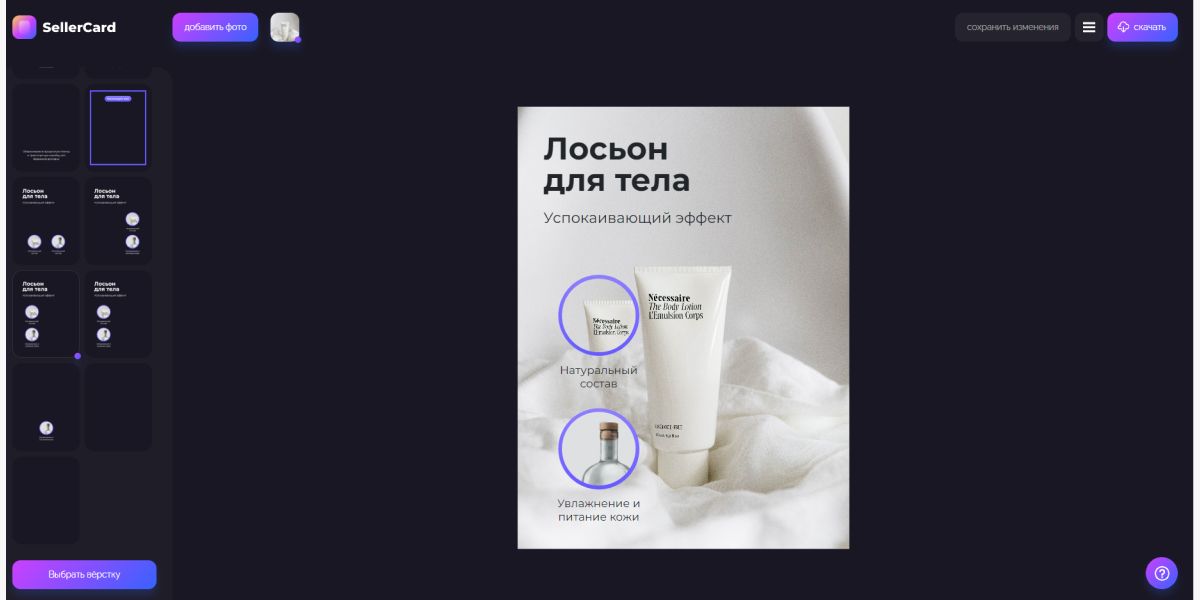
Sellercard
Удобный конструктор продающих карточек товаров для популярных маркетплейсов.
Сервис позволяет создавать карточки разных размеров под требования различных маркетплейсов. Можно бесплатно изучить функционал, но загрузить свои фото и попробовать сделать визуал для карточек можно только после оплаты тарифа.
Стоимость: 490 рублей в месяц.

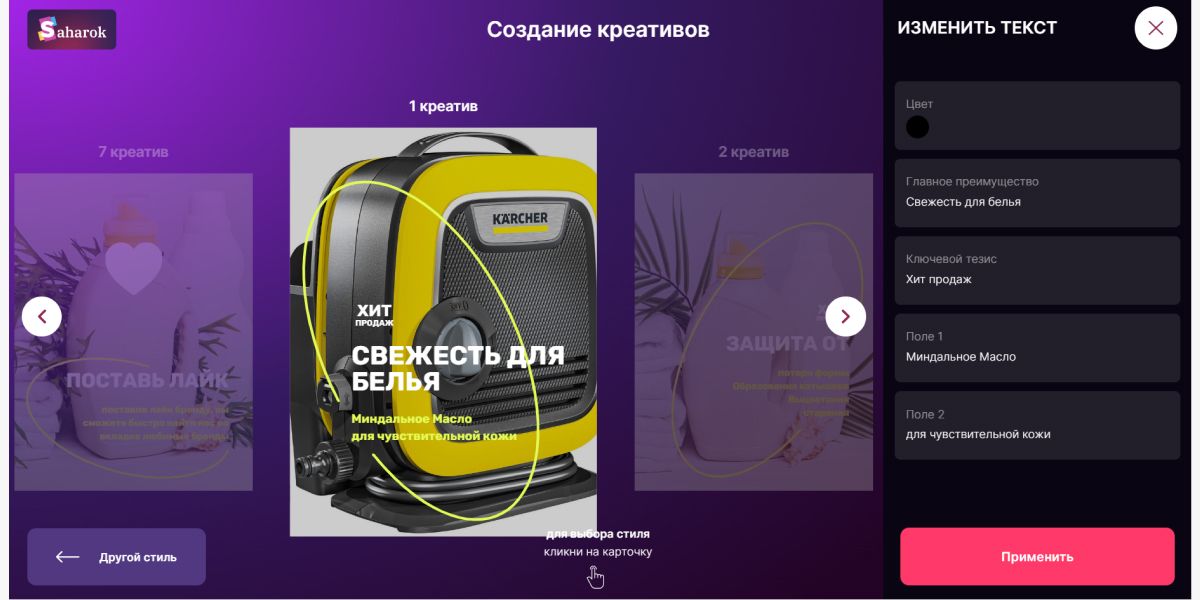
Сахарок
Еще один платный онлайн-редактор карточек для маркетплейсов.
Сервис предлагает готовые дизайнерские шаблоны карточек товаров, разработанные профессиональными маркетологами. Вы можете экспериментировать с различными креативными подходами и максимизировать свои продажи на маркетплейсах.
Некоторые шаблоны кажутся пергруженными, но в большинстве случаев результат выглядит неплохо. Правда, таких карточек уже в маркетах очень много.
Стоимость: от 490 рублей в месяц – при скачивании до 10 карточек, 990 рублей в месяц – для неограниченного использования. Есть демо-версия на 3 карточки.

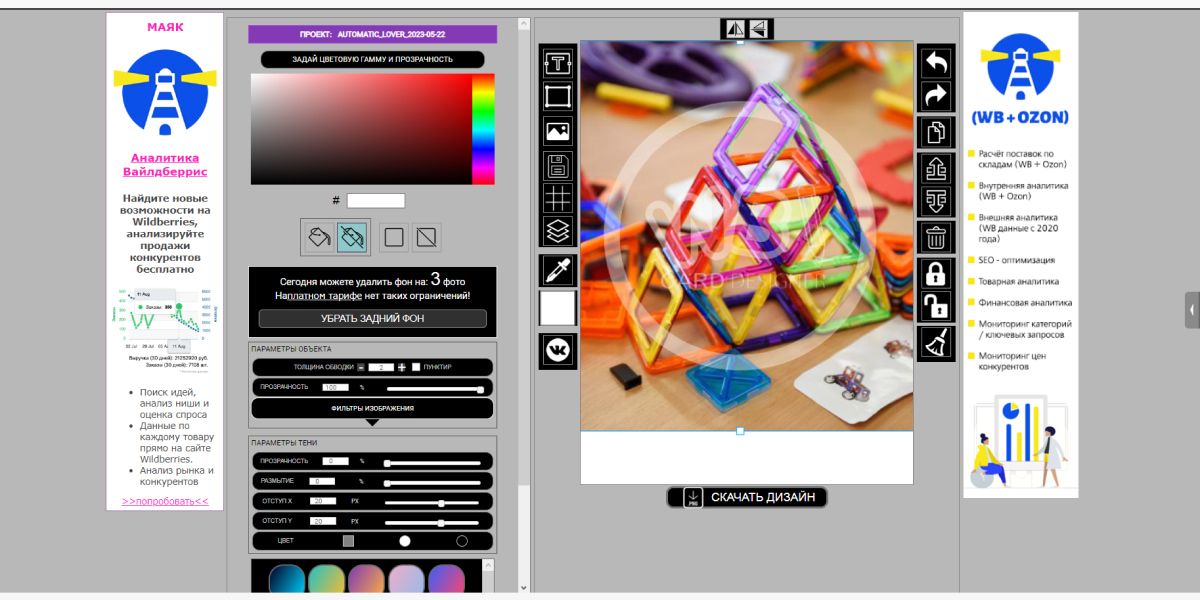
WBCard
Онлайн-конструктор карточек товаров для маркетплейсов. Предназначен специально для пользователей Wildberries и Ozon и позволяет оформлять визуал для карточек продуктов.
С помощью этого сервиса вы можете добавить текст и описание к фотографии, украсить ее инфографикой и придать ей привлекательный вид для покупателя.
Функций и возможностей очень много, и на первый взгляд эта программа для создания карточек для маркетплейсов вроде Озона или Яндекс.Маркета выглядит перегруженной опциями. Но к ней можно достаточно быстро привыкнуть.
Стоимость: бесплатно.

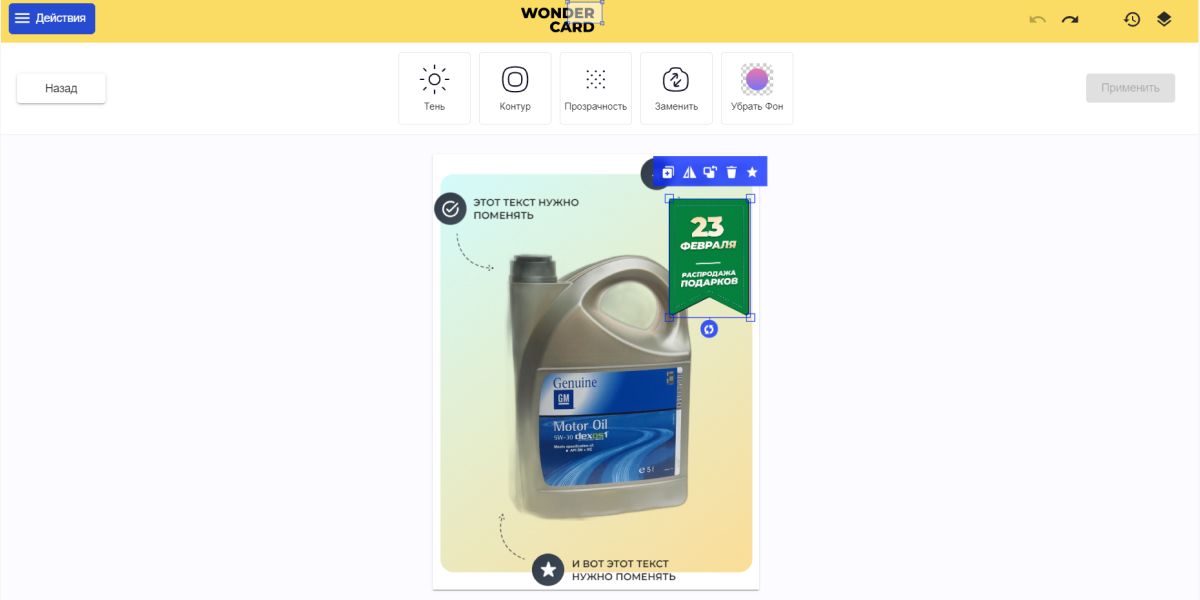
Wondercard
Решение для создания уникальных карточек товаров. Все необходимые шаблоны уже есть для основных категорий, можно не тратить время на подбор цветов, эффектов и шрифтов. Остается лишь добавить описание и фотографию своего товара. Если вы желаете добавить больше индивидуальности, есть набор элементов и наклеек.
В библиотеке сервиса можно выбрать подходящие шаблоны по категории, стилю или цвету, изменить и добавить элементы по своему усмотрению.
Стоимость: от 750 рублей в месяц – при оплате сразу за год, 1490 рублей в месяц – при оплате за месяц.

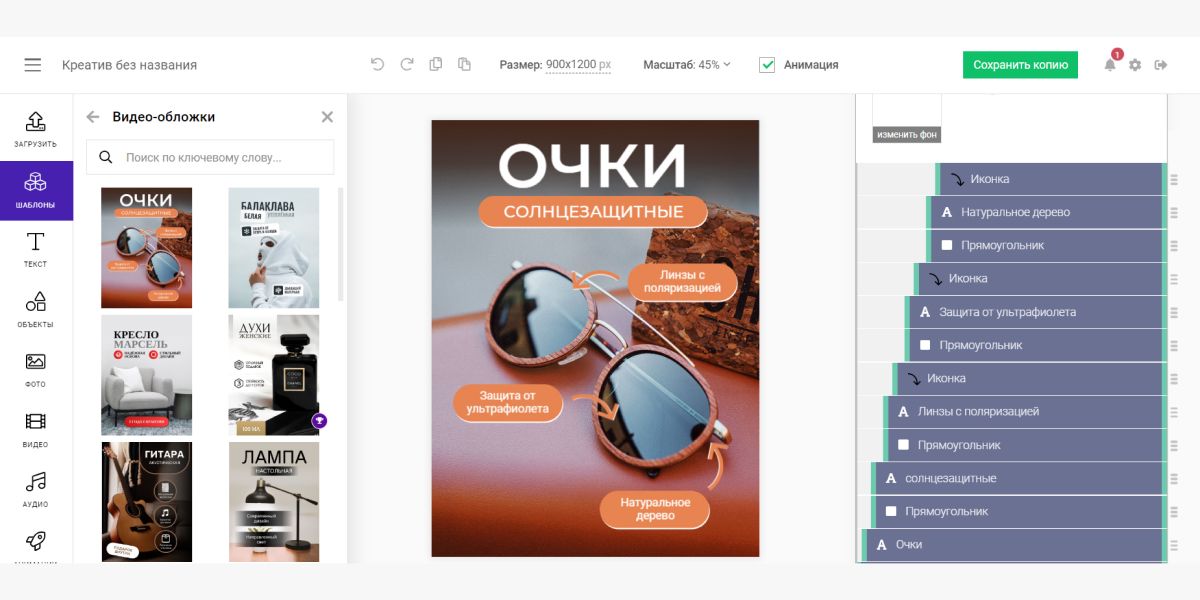
Supa
Инструмент позволяет разрабатывать уникальные и креативные материалы для рекламы и создавать контент для маркетплейсов. Функционал подходит для широкого использования разными пользователями – от микробизнеса до крупных корпораций.
С помощью инструментов Supa вы можете создавать контент для маркетплейсов, видеообложки, инфографику для Wildberries и OZON.
Стоимость: бесплатно – с ограниченным функционалом и логотипом Supa, полный функционал – 333 рубля в месяц при оплате сразу за год.

Wilda
Онлайн-конструктор карточек для маркетплейсов, есть простая программа по созданию инфографики. Здесь вы можете загрузить фото товара в готовый шаблон и добавить надписи, создать любую инфографику или изменить фон. В библиотеке сервиса все шаблоны имеют правильные размеры, соответствующие требованиям маркетплейсов.
Кроме того, вы можете создать привлекательную обложку или баннер для вашего магазина. Готовую картинку можно легко скачать на компьютер в формате JPG или PNG и вставить в карточку товара на маркетплейсе.
Стоимость: одна картинка – 150 рублей, безлимит – от 399 рублей в месяц.

Требования популярных маркетплейсов
Ниже приведены требования к изображениям товаров на трех популярных онлайн-платформах: Ozon, Wildberries и Яндекс.Маркет. Перед тем как загружать фотографии продуктов на эти платформы, учтите эти параметры и ограничения 👇
Ozon

- Разрешение. Минимальное 200 х 200 пикселей, максимальное 4320 х 7680 пикселей. Для категории «Одежда» рекомендуется использовать разрешение 900 х 1200 пикселей.
- Соотношение сторон. Для категории «Одежда» – 3:4, для остальных категорий допустимо 1:1.
- Размер файла. До 10 МБ.
- Формат. PNG, JPG, JPEG.
- Цвет фона. Черный – для белых товаров, белый или прозрачный – для всех остальных.
- Ограничения. На фотографии не должно быть цен, контактных данных продавца, надписи «Хит», «Лучший товар» и других подобных элементов.
Wildberries

- Разрешение. 900 х 1200 пикселей.
- Соотношение сторон. 3:4.
- Размер файла. Не регламентирован.
- Формат. PNG, JPG.
- Цвет фона. Нейтральная цветовая гамма без посторонних элементов.
- Ограничения. Не размещать на фото торговые знаки, которые не принадлежат продавцу, а также товарный знак самого Wildberries.
Яндекс.Маркет

- Разрешение. Зависит от категории, но не менее 300 х 300 пикселей.
- Соотношение сторон. Для категории «Одежда» – 3:4, для остальных категорий также допустимо 1:1.
- Размер файла. До 10 МБ.
- Формат. PNG, JPG, JPEG.
- Цвет фона. Желательно использовать белый или прозрачный фон, главное – чтобы фон не отвлекал внимание от товара.
- Ограничения. Не размещать на фото цены, логотип и водяные знаки магазина, контакты продавца, а также посторонние предметы.
В заключение
Теперь вы знаете, как создавать визуал для карточек товаров для маркетплейсов, и минимум 7 крутых платных и бесплатных конструкторов. С каждым из них можно начинать работать уже сейчас – все просты в использовании, каждый предлагает достаточно интересных функций и возможностей для создания уникального и продающего визуала.
Комментарии
Отправить комментарий