طراحی سایت با المنتور
با توجه به آموزش المنتور این روزها دیگر کمتر کسب و کاری در شروع کار تجارت الکترونیک وب سایتش را از صفر طراحی می کند. با توجه به وجود سایت ساز قدرتمندی به نام وردپرس و صفحه ساز قدرتمند المنتور دیگر عملا نیازی نیست زمان و هزینه چشمگیری صرف طراحی وب سایت شود. در حال حاضر حدود ۳۰ درصد وب سایت های جهان با وردپرس طراحی شده اند که این نشان از قدرت بالای این سایت ساز دارد. از این رو ما نیز به متخصصین دیجیتال مارکتینگ وردپرس را برای طراحی وب سایت آموزش می دهیم. علیرغم آنکه این دوره ویژه متخصصین بازاریابی دیجیتال طراحی شده و با نگاه فنی بازاریابی به دنبال استفاده حداکثری از ابزار وب سایت (وردپرس) هستیم
اما تلاش می کنیم از صفر طراحی سایت با وردپرس را با آموزش افزونه المنتور به شما بیاموزیم و با توجه به کارگاهی بودن کلاس وردپرس، شما گام به گام سایت خود را طراحی خواهید کرد و در پایان دوره نیز می توانید از آن رونمایی کنید.
طراحی سایدبار در المنتور تنها با چند مرحله! اما سایدبار چیست؟ قسمت های کناری یک سایت ( بخش مربوط به تبلیغات، لینک دیگر مطالب و … ) را ساید بار (sidebar) می نامند. در این نوار، اطلاعات مفید به صورت گلچین شده در اختیار بازدیدکنندگان قرار می گیرد.
برای مثال میتوانیم آخرین نوشته های سایت، ای نماد و یا لیستی از برگه ها را در سایدبار قرار دهیم. در اکثر قالب ها در بخش ابزارک ها، ابزارکی جهت نمایش سایدار تعبیه شده است. اما قالب Hello Elementor این امکان را ندارد که شما بتوانید سایدبار را از قسمت ابزاک های قالب طراحی کنید.
با المنتور حتی می توانید ساخت فروشگاه با المنتور را نیز انجام دهید
روش های زیادی برای نمایش سایدبار در قالب Hello Elementor وجود دارد که ما در این بخش آموزشی قصد دارید تا با استفاده از قالب Single یک سایدبار سفارشی برای برگه ها و یا نوشته های خود طراحی کنیم.
ایجاد قالب Single
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم
- در پنجره باز شده نوع قالب خود را روی Single قرار می دهیم
- Post Type قالب را روی برگه و یا نوشته قرار می دهیم
- نامی برای قالب خود درج کرده و در نهایت قالب را ایجاد می کنیم.

ابزارک Post Content
ابزارک Post Content یکی از ابزارک های موجود در قالب Single می باشد. در ادامه اموزش کامل افزونه المنتور کار این ابزارک نمایش محتوای برگه ها و یا نوشته ها در برگه و یا نوشته فعلی می باشد. در صفحه ویرایشگر قالب، یک سکشن با دو ستون ایجاد می کنیم.

ستون اول را انتخاب کرده وعرض آن را برابر 22 (درصد) قرار می دهیم. این ستون محل قرارگیری محتویات سایدبار صفحه هات ما می باشد.

در ستون بعدی ابزارک Post Content را قرار می دهیم.

درون ریزی محتویات سایدبار
حال ابتکار عمل در دست شماست. هر آنچه نیاز دارید را می توانید به ستون اول اضافه کنید. مانند (لوگو، ای نماد، نشان ثبت، آخرین و یا پر فروش ترین محصولات، پیج اینستاگرام، جدیدترین مقالات و ….)
انتشار قالب
بعد از اتمام مراحل آموزش حرفه ای المنتور حال باید قالب خود را منتشر کنیم. بعد انتخاب دکمه انتشار، صفحه ای برای ما به نمایش در می آید که در این صفحه باید تعیین کنیم که قالب ما در چه برگه هایی و یا نوشته هایی ظاهر شود و در کجا ظاهر نشود.
در این صفحه INCLUDE به معنای ” شامل ” و EXCLUDE به معنای “شامل نشدن است”
اگر قصد دارید سایدبار در تمامی برگه های وب سایت نمایش داده شود می توانید از میان گزینه های موجود All Singular را INCLUDE کنید.

در صورتی که میخواید سادبار شما شما در بعضی از برگه ها نمایش داده نشود (مثلا برگه سبد خرید) یک ردیف اضافه کرده و برگه سبد خرید را EXCLUDE کنید.

بعد طراحی سایدبار با المنتور و پس از اتمام تنظیمات نمایش میتوانید قالب خود را ذخیره و نتیجه را از طریق برگه ها و یا نوشته های خود مشاهده کنید.
یکی از فوق العاده ترین صفحه ساز های وردپرسی برای شما …
به نام خدای مهربانی ها ، با احترام و عرض سلام خدمت کاربران گرامی کیت وردپرس، یک بار دیگر با معرفی اموزش جامع افزونه المنتور با شما هستیم ، ولی اینبار افزونه ی المنتور …
صفحه ساز المنتور یک افزونه ی قدرتمند در عین حال آسوده و راحت برای استفاده ، برای ایجاد هرگونه صفحه ی دلخواه در وردپرس می باشد. صفحه ساز elementor در دو نسخه رایگان و pro ارائه شده است.
نسخه رایگان با امکانات محدود و بسیار کمتر هم اکنون در مخزن وردپرس به رایگان قرار داده شده است اما این نسخه ی حرفه ای است که به شما قابلیت کنترل همه چیز را می دهد. برای شناخت دقیق تر این افزونه وردپرس در ادامه توضیحات تکمیلی ارائه شده است.

صفحه ساز المنتور
المنتور دنیایی دیدنی و شگفت در طراحی سایت …
شاید اولین سوالی که با شنیدن نام پلاگین elementor ذهن شما را درگیر کرده باشد ، سازگاری این افزونه قدرتمند صفحه ساز با قالب های وردپرس باشد.
در همین ابتدا خیال شمارا راحت می کنیم و باید عرض کنیم که صفحه ساز المنتور به خوبی با قالب های مختلف وردپرس سازگاری دارد. پس حالا که با قالب سایت شما سازگاری دارد بهتر است تا با ویژگی های فوق العاده این پلاگین به خوبی آشنا بشوید.
چگونه یک وبسایت خارق العاده با Elementor ساخته می شود؟
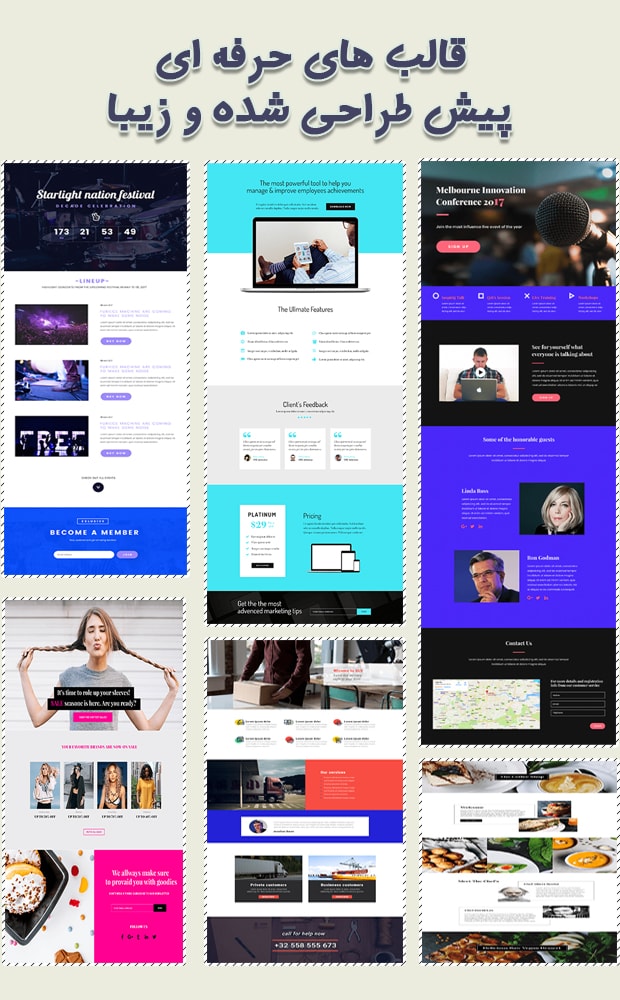
احتمالا شما برای تولید صفحات زیبا و منحصر به فرد از صفر ، آنقدر خلاقیت و یا حوصله ندارید ، در افزونه صفحه ساز المنتور قالب های آماده ای وجود دارد که با یک کلیک می توانید هر کدام را برای هر سلیقه ی خود انتخاب کنید.
فقط با چند حرکت قسمت های دلخواه را ویرایش کنید تا آنهارا سفارشی کنید و برای خود اختصاص دهید. یا میتوانید از ابتدا صفحات خود را به راحتی هر چه تمام تر ایجاد کنید.
استفاده از افزونه Elementor نیاز به تخصص خاصی ندارد، مهم نیست که شما یک خط کد نویسی کار نکرده اید ، تمام مراحل با کشیدن و رها کردن انجام می شود.

پلاگین elementor pro
ویژگی های منحصربفرد افزونه Elementor چیست؟
کمپانی سازنده elementor شعار خود را برای تبلیغ این پلاگین جذاب و حرفه ای ، سریع بودن صفحه ساز با قابلیت ویرایش زنده را انتخاب کرده است. سریع و سبک بودن این افزونه قدرتمند را می توان به عنوان یکی از ویژگی های منحصر به فرد elementor دانست.
چرا که این ویژگی حتی در صفحه ساز های مطرح و معروف تر جهان مشاهده نمی شود. واکش سریع قابلیتی بود که سازنده های المنتور بسیار بر روی آن تلاش کرده اند که هم اکنون جز یکی از سریع ترین صفحه ساز ها معرفی می شود.

بهترین صفحه ساز وردپرس
برای قدرت بیشتر محدودیت ها با المنتور برداشته می شوند!
با پلاگین المنتور بدون محدودیت صفحه ایجاد کنید و با امکانات بی نظیری که برای شما فراهم شده است لذت ببرید و هرچقدر تمایل دارید وبسایت خود را زیبا و جذاب کنید.
امکان ویرایش با ایجاد فرم های تماس با ما ، کنترل صفر تا صد طراحی سایت ، نمایش پست ها و محصولات و نمونه کار ها به بهترین حالت ممکن ، نمایش محصولات شما در ووکامرس همچنین نمایش دلخواه نمونه کارها در فوتر یا پاپ آپ و حتی نوار کناری از دیگر ویژگی های این افزونه است.
المنتور جدول قیمت گذاری ، امکان ایجاد دکمه ی شبکه های مجازی ، باکس شمارش معکوس ، امکان وارد کردن و قرار دادن اسلایدر ، قرار دادن انیمیشن های متحرک و پشتیبانی از شورت کدها را هم به عنوان ویژگی دیگر در خود جای داده است که البته اینها فقط بخشی از ویژگی های این افزونه است که به آن اشاره شد.
امکان مشاهده همزمان قسمت های ویرایش یا ایجاده شده در حین کار ، قابلیت جذابی است که دیگر لازم نیست برای مشاهده تغییرات اعمال شده ، صفحه یا برگه خود را دائم بروز رسانی و مشاهده نمایید. همچنین امکان استفاده از ابزارک ها هم در المنتور فراهم شده است.
طراحی زیباترین صفحات وب بدون کدنویسی و آسان
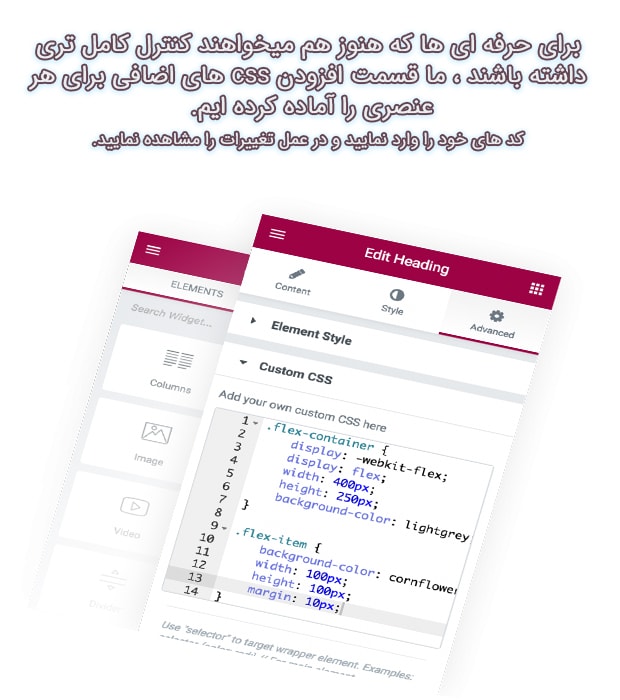
همانطور که در بالا گفته شد ، برای طراحی برگه یا صفحه ای با افزونه المنتور نیاز به داشتن تخصص برنامه نویسی یا وارد کردن حتی یک خط کد هم نیست ، اما اگر در طراحی به استفاده از کد های css هم نیاز داشتید و یا می خواهید کنترل کامل تری داشته باشید.
این امکان برای شما فراهم شده. اگر در هنگام کار طراحی یک حرکت اشتباهی انجام داده اید با کلید های Ctrl / Cmd + Z به عمل قبل بازگردید.
افزونه حرفه ای elementor ابزار های منحصر به فردی دارد که به شما اجازه می دهید تا یک وبسایت کاملا پاسخگو و ریسپانسیو ایجاد کنید ، اندازه فونت هارا تغییر دهید و یاحاشیه ها را برای هر دستگاه تنظیم نمایید.
تمام مواردی که در حالت دسکتاپ صفحه سایت شما دیده می شود را میتوانید به صورت زنده با انتخاب یک دکمه در حالت های تبلت یا موبایل مشاهده کنید و اقدام به تنظیم موارد دلخواه نمایید.
پلاگین صفحه ساز elementor از حالت فارسی به خوبی پشتیبانی می کند و تماما فارسی شده است.
منبع : https://kitwp.com/downloads/elementor-tutorial/
- ۹۹/۰۷/۱۲